

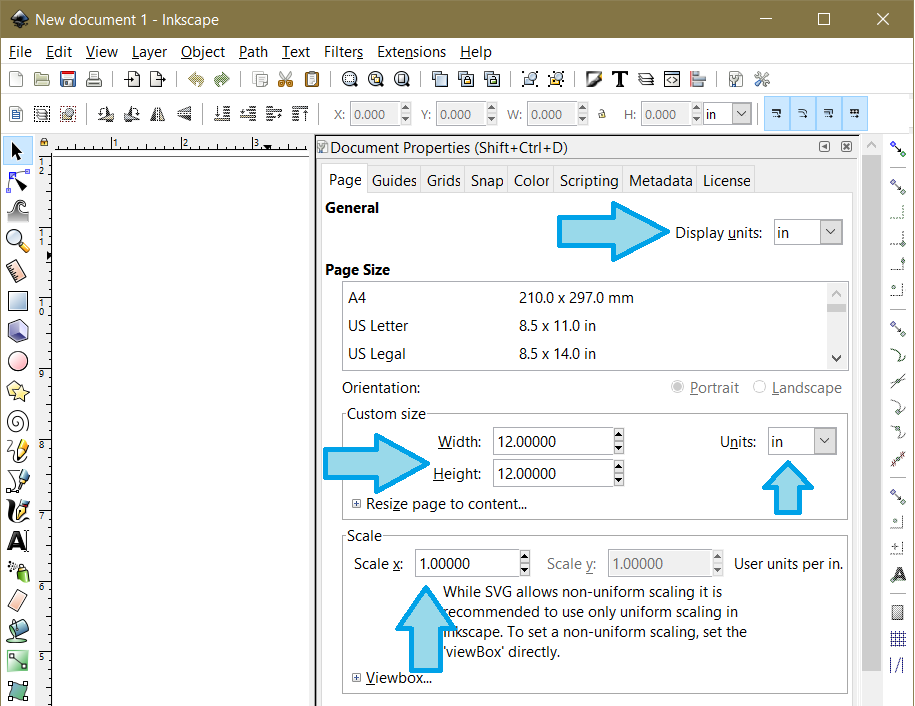
Remember the last applied Fill & Stroke Colors would still be visible.Krita’s Storyboard Docker has a variety of options for exporting your storyboards to PDF or SVG file formats. Place the Rectangle in the desired location of the Flyer, so that it should now look like this: Go to the Tool Bar and select the Rectangle Tool.ĭraw a Rectangle on the Flyer, then set Width to 6.75 in and Height to 9.25 in. The Flipped Shape should be in this position. The image will now be facing the opposite direction.Ĭlick on the Flip Selected Objects Vertically Icon. To do this, select the Shape, go up to the Tool Properties Bar and select the Flip Selected Objects Horizontally Icon. You'll now have 2 Orange Shapes on the Flyer.īefore placing the 2nd Orange Shape in the Bottom Right Hand Corner of the Flyer, we must first Rotate it. To to this, select the Orange Shape, click on the Copy Icon located on the Command Bar, then the Paste Icon. Next we will create a duplicate of this shape. Step 06: Create Duplicate Shape Inkscape Duplicate Shapes Move to the Top Left hand corner of the Flyer. Under RGB, set R to 255, G to 102, and B to 0 by entering the desired number or using the up and down arrows to change the visible figures. This will show the Flat Color Options with Tabs for RGB, HSL, CMYK Select the Flat Color Icon (the second icon in the Fill Tab). Select the Shape and click on the Fill & Stroke Icon on the Command Bar. Next we will change the Color from Black to Orange. So that the resulting shape should look like this: Go up to the Menu Bar and select Path > Difference. Then select both Squares by dragging the mouse over both or by holding down the Shift key and selecting each Square. Place the Green Square above the Black Square lining it up with the Bottom Right Hand Corner. My 2nd Square is Green, so I'll call it the Green Square. Step 04: Path Difference Inkscape Overlapping Squares So that now you should have 2 Squares on your canvas of different Color and Size.

Select Set Fill, then right click over the same Color and select Set Stroke. Right click to reveal a popup menu that allows you to set the Fill & Stroke. With the 2nd Square still selected, move your mouse over any color on the Color Palette on the bottom of the screen, except Black or White. Now draw another Square, setting its Width and Height to "2 in". You should have a Square that looks like this: Then go over to the Width Box and enter "2.75 in", and set the Height Box When you select the down arrow a drop down menu will appear that has different measurement types to choose from. On the Tool Properties Bar, the last box allows you to change the measurement type.

Once this is done, the Width and Height boxes will change to allow you to edit the Square's Dimensions. You'll see that the Width and Height boxes are grayed out.

Tool Properties Bar, which is located above the Flyer/Canvas. Go to the Tool Bar and select the Rectangle Tool. The first thing that you will add to this Flyer will be a Now you can move on to creating your document. To close the window, simply click on the x in the upper right hand corner. Orientation will be set to Portrait by Default. In the Page Size section select US Letter for On the Page Tab where the Default Units is set to px, select the Down Arrow and choose in for Inches from the drop down window. You will notice tabs for Page, Guides, Grids, Snap, Color Management, and Scripting. This will open up the Document Properties Window. Upon opening Inkscape, locate the Menu Bar. Step 01: Document Setup Inkscape Menu Bar
Inkscape tutorial size layout professional#
This tutorial gives the illustrated step by step instructions to create a Restaurant Flyer using the Free Professional Graphic Design Application - Inkscape.


 0 kommentar(er)
0 kommentar(er)
